FAQ: Häufig gestellte Fragen.
Je nach Umfang 4 Wochen für einen kleinen One-Pager, um die 2 Monate für eine Unternehmens-Website oder längere Zeiträume für große oder komplexe Websites mit erweiterten Features - einem Blog, Terminkaleder, Landing-Pages oder ähnlichem.
Mehr Details im Blogbeitrag zum Thema.
Das ist möglich, aber keinesfalls garantiert. Die Suchmaschinenoptimierung (SEO) ist ein komplexes Fachgebiet, und Ihre Platzierung in Google hängt von vielen Faktoren ab.
Sie kann viele Monate dauern und erheblichen, kontinuierlichen Aufwand erfordern. Eine Website von Brand Artery ist der beste erste Schritt, den Sie tun können.
Was Brand Artery bietet
Korrekte Indexierung bei Suchmaschinen, ein professionelles Erscheinungsbild in Suchergebnissen und Social Media, lückenlose Konfiguration und technische Optimierung der Website.
- SSL-Verschlüsselung
- Schnelle Ladezeiten
- Seiten- und URL-Struktur
- Interne Verlinkungen
- Professionelle Texte
- Metatexte für Inhalte und Bilder
- Beitrags-/Seitenbilder
- Responsives Design für Mobilgeräte
- Benutzerfreundlichkeit (UI, UX)
- Einrichtung eines Web Analytics-Tools
- Einreichung bei der Google Search Console
- Falls möglich, Eintrag in Google my Business
Wie landen Sie in Google vorne?
Mit gründlicher Marktrecherche, durchdachter Strategie, viel Arbeit und langfristigem, unnachgiebigem Einsatz.
Viele Faktoren spielen für Ihre Platzierung in Suchmaschinen eine Rolle:
- Website-Optimierung (s. Liste oben)
- Keywordrecherche und -optimierung
- Wettbewerbsstärke in Ihrer Marktnische
- Alter von Domain und Inhalten
- Backlinks (eingehende Verwise von fremden Domains)
- Domain-Popularität
- Kontinuierlicher SEO-Einsatz
Sie werden Geduld brauchen, denn selbst eine perfekt optimierte Website wird erst nach Monaten gut platziert, nachdem Google sie gründlich auf Vertrauenswürdigkeit, Richtigkeit, Relevanz und andere Kriterien geprüft hat.
Außerdem schläft Ihre Konkurrenz nicht, deshalb müssen Sie ständig am Ball bleiben, um Ihre Rankings auch zu erhalten.
In puncto Wissen und Erfahrung kann ich zwar nicht mit professionellen SEO-Agenturen konkurrieren. Ich kann Sie aber begleiten, beraten und auf Wunsch vermitteln. Wir können auch über andere Marketing-Möglichkeiten sprechen.
Nicht unbedingt. Ich bin sicher, dass DIVI, Elementor und Co. hochwertige, professionelle Produkte sind.
Ich habe 2016 angefangen, Beaver Builder zu verwenden, und seitdem keine Minute bereut. Das Tool macht das Erstellen und Verwalten von Websites einfach, ohne den Prozess zu verflachen.
Es gibt Ihnen die Autonomie, selbst etwas zu ändern, ohne durch den Tech-Dschungel zu müssen oder einen Entwickler einzustellen!
Gleichzeitig bietet der Builder uns Webdesignern volle kreative Kontrolle und die Flexibilität, unseren eigenen Code zu verwenden, wenn wir die Funktionalität erweitern möchten.
Beaver Builder ist stabil, schnell und zuverlässig, verfügt über einen erstklassigen Kundenservice und eine Community von Tausenden von sachkundigen, technisch versierten Webdesignern, mit denen man sich austauschen kann.
Nein. Meine Erfahrung mit dem Beaver Builder Page-Builder reicht bis 2016 zurück und ich kenne die Funktionen, die Benutzeroberfläche und die Feinheiten der Software in- und auswendig. Ich weiß auch, welche Macken zu erwarten und zu umgehen sind.
Das gilt nicht für andere Page-Builder. Ihr Einsatz würde den Umfang und die Kosten unseres Projekts erheblich erweitern, und am Ende hätten wir dennoch ein schlechteres Produkt, als ich mit der Software hätte liefern können, in der ich Experte bin.
Nein. Das Brand Artery-System kann nicht zerlegt oder mit anderen Komponenten gemischt werden.
Gerne adaptiere ich Ihre existierenden Inhalte wie Text und Bilder. Strukturell wird jedoch jede Website, die von jemand anderem gestartet wurde, als ein echtes Brand Artery-Produkt von Grund auf neu erstellt.
Mein System ist eine komplette Entwicklungslösung mit sorgfältig ausgewählten Komponenten, die maximale Funktionalität und Flexibilität gewährleisten. So erhalten Sie das hohe Qualitätsniveau, das ein Kunde von Brand Artery erwarten darf.
Ja. Responsive Design, die Kunst, dynamische Websites zu bauen, die auf jeder Bildschirmgröße funktionieren und glänzen, ist längst eine Notwendigkeit, und ich beherrsche sie.
Ja! Ich greife auf meine Erfahrung im Journalismus seit dem Jahr 2000 zurück, um ansprechende, gut strukturierte, suchmaschinenoptimierte Textinhalte für Ihre Website zu erstellen. In den 2010er Jahren habe ich mich zudem auf das Verfassen von Texten für das Web spezialisiert. Der schriftliche Inhalt Ihrer Website basiert auf von Ihnen bereitgestelltem Material und Interviews, die wir gemeinsam durchführen.
Ich biete Ihnen für die Optimierung der Inhalte Ihrer Website Textredaktion (Lektorat) an, die Aufbereitung von gelieferten Texten nach Richtlinien von Copywriting, SEO und Journalismus.
Es geht unter anderem um den Aufbau von Emotion, Faszination und Spannung. Zu den Arbeiten gehören:
Inhaltliche (Um-)Strukturierung zur optimalen Leserführung:
- Themengerechte Ordnung des Textinhalts
- Hierarchische Gliederung der Abschnitte
- Erstellung von (Zwischen-)Überschriften
- Gezielte Verteilung der Kernbegriffe
Rhetorische Optimierung, Belebung und Ergänzung:
- Erstellung von Mini-Exposés/Mottos
- Erstellung erläuternder Passagen
- Überarbeitung der Syntax
- Umformulierung, z.B. bei:
- Passivkonstruktionen
- Bandwurmsätzen
- Redundanz
- Fachjargon
- Abstrakter Sprache
- Distanziertheit
- Korrektur von Grammatik, Semantik, Rechtschreibung
Strategischer Einsatz von Formatierung:
- Fett-/Kursivschrift
- Hervorhebung durch Positionierung
- Einsatz von Listen
- Einbau herausgehobener Zitate
Bei Optimierung für Suchmaschinen:
- Keywordrecherche
- Keywordoptimierung in Titeln, Überschriften, Fließtext und Metadaten
Ich biete Texterstellung und Übersetzungsdienste in Deutsch und Englisch an. Ich bin ausgebildeter Linguist und lebenslanger Stiftzauberer, arbeite seit 2000 im Journalismus, habe Deutsch und Englisch studiert, 10 Jahre in Montreal verbracht, 7 Jahre in der Lokalisierung von Videospielen gearbeitet und lebe heute zu 100% zweisprachig.
Am Ende von Phase 1 unseres Projekts (Konzeption) liefere ich Ihnen ein schriftliches Angebot mit einer vollständigen Aufschlüsselung des Projektumfangs, der Fristen und der Preise. Sie zahlen 50% des Preises. Die zweite Hälfte wird fällig, wenn die Website fertig ist und wir beide damit zufrieden sind.
Dieses Thema freut mich besonders und ich bin mir sicher, Sie werden es super finden! Dank Beaver Builder ist es ein Kinderspiel, Änderungen an Ihrer Website vorzunehmen. Sehen Sie den Builder in diesem Trailer in Aktion.
Wenn Ihre Website fertig ist, stelle ich Ihnen eine kurze Videoserie zur Verfügung, in der die Grundlagen von WordPress und das Bearbeiten von Text, das Hinzufügen von Bildern, das Schreiben von Blog-Posts und vieles mehr erläutert werden.
Wenn Sie etwas komplexeres tun müssen, können Sie sich in den Foren oder auf Facebook an die große und sachkundige Beaver Builder-Community wenden. Darüber hinaus bin ich natürlich immer für Sie da.
Für Ihre neue Website erstelle ich eine Datenschutzerklärung, ein Impressum und ein Cookie-Banner mit detaillierter Cookie-Erklärung. Dazu benutze ich eRecht24 Premium und das WordPress-Plugin Complianz. Beispiele dafür sehen Sie auf dieser Website.
Ich habe mich ausführlich über Datenschutzrecht informiert und versuche, auf dem neusten Stand zu bleiben. Dennoch gilt: Ich bin kein Anwalt und kann Ihnen keine juristische Unbedenklichkeit garantieren.
Um ganz sicher zu gehen, empfehle ich Ihnen, mit einem Datenschutzbeauftragten z.B. von www.mein-datenschutzbeauftragter.de zu arbeiten.
Ihre Website wird mit dem beliebten, kostenlosen und leistungsstarken Open-Source-Tool Matomo ausgestattet, das auf die Berücksichtigung der DSGVO ausgelegt und von Brand Artery entsprechend konfiguriert ist. Es handelt sich um eine selbst gehostete Lösung, die auf demselben Server wie die Website läuft, Besucherstatistiken und andere Web-Analytics ähnlich wie Google Analytics bereitstellt.
Matomo bietet jedoch den Vorteil, dass es nicht mit den Servern von Google oder anderen Dritten kommuniziert. So gehören die Daten ausschließlich Ihnen und die Privatsphäre Ihrer Benutzer ist geschützt.
Auf Wunsch richte ich stattdessen Google Analytics ein.
Ich verwende ein WordPress-Plugin namens Shield Security, das eine Firewall, Login-Schutz, automasiche Bot- und IP-Blockierung, Zugriffsbeschränkungen, Spamfilterung, Zwei-Faktor-Authentifizierung, reCAPTCHA, IP-Blacklisting, Datei-Scan, individuellen Login-Link und mehr bietet.
Im deutschsprachigen Raum biete ich den manuellen Bau von Formularen mit einem explizit DSGVO-konformen Image Captcha-Plugin.
Außerdem füge ich Ihrer .htaccess-Datei manuell HTTP-Sicherheitsheader hinzu, die die Sicherheit Ihrer Site noch weiter erhöhen, z.B. indem sie Browser zwingen, nur über HTTPS zu kommunizieren, Code-Injection-Angriffe blockieren oder auf Ihrer Website verwendete Zertifikate validieren.
Ich verwende UptimeRobot, um die Verfügbarkeit Ihrer Website zu überwachen, damit wir schnell reagieren können, wenn sie jemals längere Zeit ausfällt.
Natürlich garantiert keines dieser Dinge 100% Sicherheit. Deshalb mache ich Backups Ihrer Website, wenn ich vorbeikomme.
Wenn Sie monatliche Backups und WordPress-, Theme- und Plugin-Updates wünschen, kontaktieren Sie mich bezüglich meines Carefree Care-Vertrags. Damit erhalten Sie auch immer die neuesten Funktionen und Upgrades aus dem Brand Artery-Angebot.
Absolut! Ich verwende das WordPress-Caching-Plugin WP-Optimize. Auf diese Weise wird Ihre Website flott und bietet eine exquisite User Experience.
Die Geschwindigkeit Ihrer Website hängt jedoch von vielen Faktoren ab, z. B. von der Servergeschwindigkeit oder dem Serverstandort Ihres Hosting-Unternehmens und der Entfernung zum Benutzer. Diese Faktoren liegen außerhalb meiner oder Ihrer Kontrolle (es sei denn, Sie möchten zu einem anderen Host wechseln).
Wir werden das im Verlauf unseres Projekts individuell herausarbeiten. Meine erste Priorität ist es, Ihnen eine Website zu bauen, mit der wir beide wirklich zufrieden sind. Deshalb werden wir so viele Revisionsrunden durchführen, wie dafür erforderlich sind.
Wenn das Risiko im Raum steht, dass wir unser Budget erschöpfen, werde ich mich rechtzeitig mit Ihnen in Verbindung setzen, damit wir uns treffen, den Kurs anpassen oder andere Lösungen finden können, um das Projekt zu erweitern.
Gewöhnlich entwickle ich Ihre neue Website auf einer so genannten "Staging"-Umgebung, die Sie jederzeit mit einer eigenen URL erreichen können: zum Beispiel https://lemon.brandartery.com.
Wenn die Website fertig ist, migriere ich sie zu Ihrer Zieldomain, z.B. www.meinewebsite.de, wo sie ab dann in ihrer Live-Umgebung lebt. Dort erledige ich u.a. die folgenden Kniffe für Sicherheit, Vollständigkeit, Benutzerfreundlichkeit und SEO Ihrer Website:
- Externe Fonts zur Website migrieren (Self-Hosting)
- Verschlüsselung: Einrichtung SSL, HTTPS
- HTTP Security Headers: Einsatz in .htaccess
- Aktivierung von reCAPTCHA in Formularen
- Absicherung mit WordPress-Plugin Shield
- Einrichtung Ihres Favicons für alle Geräte
- Erstellung von Cookie-Banner und -Erklärung
- Einrichtung von Web-Analytics mit Matomo
- Optimierung der Ladezeiten
- Freigabe an Suchmaschinen zur Indexierung
- Anmeldung bei Google Search Console
- Anmeldung: Live-Monitoring mit UptimeRobot
- Rundum-Test: on-Page SEO, Funktionalität
- Eine komplette Runde Qualitätssicherung
- Vollständige Sicherungskopie der Website
Diese Schritte sind nutzlos während der Entwicklung oder funktionieren erst in der Live-Umgebung korrekt. Deshalb werden sie nicht vorher unternommen.
Eventuell überspringen wir in Ihrem Projekt die Staging-Umgebung und ich baue Ihre Website direkt auf Ihrer Zieldomain.
In diesem Fall finden die meisten obigen Schritte schon zum Beginn der Entwicklung statt (z.B. Security Headers, SSL, reCAPTCHA, Absicherung, Favicon...).
Ja, aber es gibt klassische Fehler zu vermeiden und Best Practices, die Sie befolgen sollten. Dieses Video gibt einen Überblick. Zusammenfassung:
Lizenz
- Stellen Sie sicher, dass Sie das Foto oder die Rechte daran besitzen.
Dateinamen
- Sollten deskriptiv sein. new-york-central-park.jpg, nicht IMG_4495.jpg.
- Vermeiden sie Leerzeichen in Dateinamen. new-york.jpg, nicht new york.jpg.
- Vermeiden Sie Sonderzeichen, (&, %, $, ä, é, ...), v.a. wenn sie nicht im englischen Alphabet vorkommen.
- Schreiben Sie zur Einheitlichkeit alles klein. new-york.jpg, not New-York.jpg.
Datei-/Bildgröße
- Halten Sie sie klein, unter 300 KB falls möglich.
- 2000 Pixel Höhe/Breite ist mehr als genug.
- Lesen Sie meinen Ratgeber zu Bildgrößen und -formaten
Vereinfacht: Die Metadaten Ihrer Website-Inhalte sind Titel, Beschreibungen und Bilder, die an Suchmaschinen und soziale Medien ausgespielt werden.
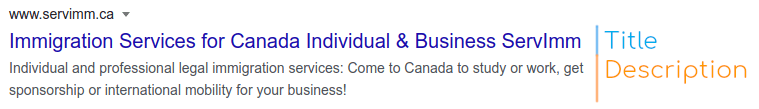
Ihre Seiten enthalten beispielsweise Metatitel und Beschreibungen, die in den Suchergebnissen von Google angezeigt werden:
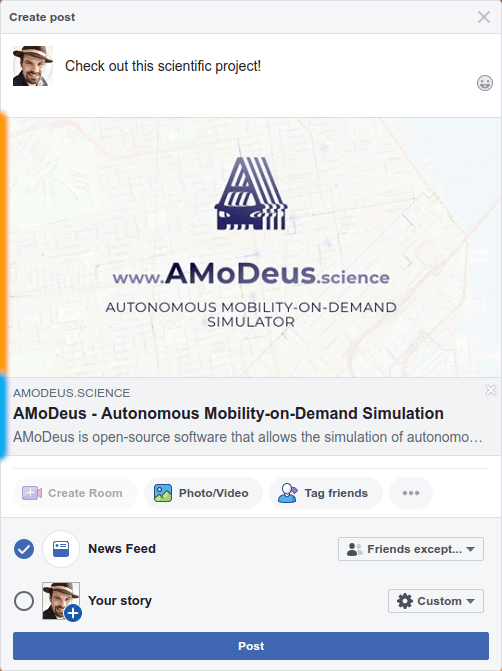
Seiten und Beiträge brauchen außerdem so genannte OpenGraph-Metadaten für soziale Medien. Dadurch können die richtigen Vorschaubilder, Titel und Beschreibungen geladen werden, wenn jemand Ihre Inhalte auf Facebook, Twitter, Instagram, WhatsApp, Skype etc. teilt.
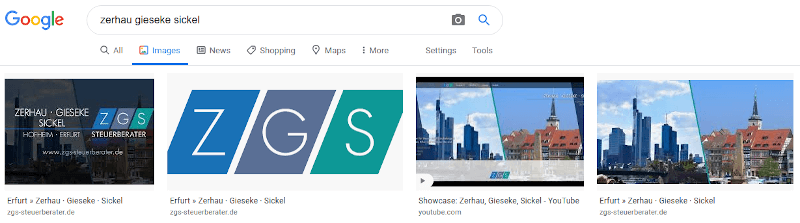
Obendrein haben die Bilder auf Ihrer Website so genannte "Alt-Tags" bzw. "Alternativtexte", die beschreiben, was auf dem Bild zu sehen ist. Diese Texte werden z.B. von Screen-Reader-Software für Blinde benutzt, oder von Suchmaschinen für die Bildersuche:
Suchmaschinen wie Google und Co. möchten ihren Benutzern die besten Antworten auf ihre Fragen liefern.
Deshalb: Produzieren Sie Qualität! Achten Sie darauf, dass in Ihrem Text die Wörter vorkommen, die Ihr potenzieller Kunde in Google eingibt.
Das gilt besonders für Seitentitel, Metabeschreibung (s.o.) und Überschriften im Inhalt.
Wer nach "Hundesalon Saarbrücken" sucht, wird Seiten finden, auf denen die Wörter "Hundesalon" und "Saarbrücken" prominent vorkommen.
Eine Homepage ist die Startseite Ihrer Website, während der Begriff "Website" die gesamte Website beschreibt.
Das Favicon, auch als Verknüpfungssymbol, Website-Symbol, Tab-Symbol, URL-Symbol oder Lesezeichen-Symbol bekannt, wurde 1999 eingeführt. Es war ursprünglich das kleine Symbol, das sich links vom Titel Ihrer Website in Browser-Tabs befindet.
Heute ist es so entwickelt, dass es in vielen verschiedenen Szenarien auftritt, z.B. in Lesezeichen oder auf Smartphone-Bildschirmen. Mit dem Real Favicon Generator-Service stelle ich sicher, dass Ihr Favicon in allen Gebieten korrekt dargestellt wird:
![]()
Die 404-Seite (auch als "HTTP 404", "404 nicht gefunden", "404", "Seite nicht gefunden" oder "Server nicht gefunden" bezeichnet) ist eine Standardseite, die angezeigt wird, wenn bestimmte Inhalte auf einer Website nicht gefunden werden. Dies kann passieren, wenn Sie eine URL falsch eingeben oder versuchen, auf einen nicht mehr vorhandenen Link zuzugreifen. Diese Seite sollte benutzerfreundlich sein, d.h. klare Informationen darüber liefern, was passiert ist und was der Benutzer als nächstes tun könnte. Hier ein Beispiel.
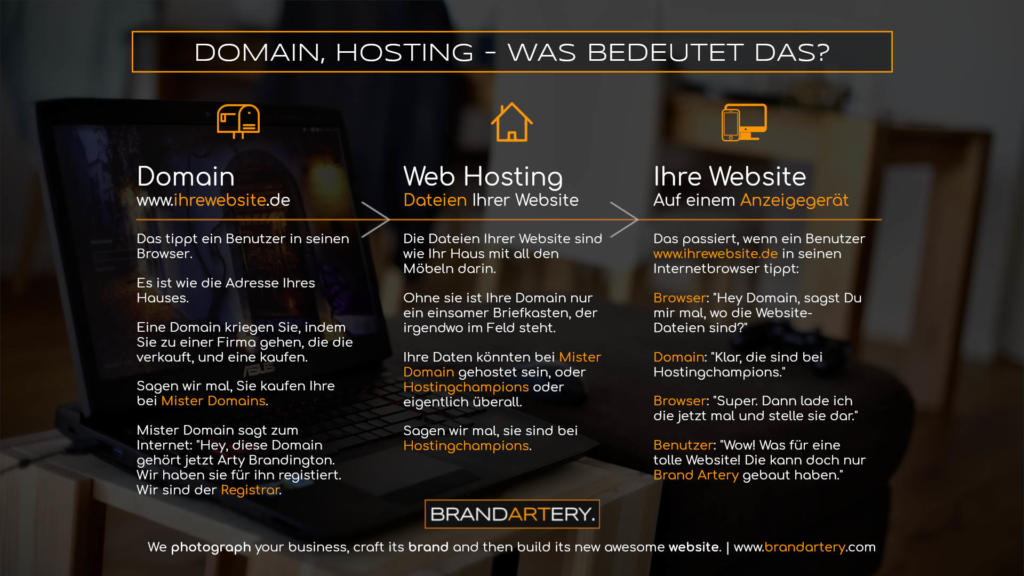
Stellen Sie sich vor, Ihre Website ist ein Haus, das Sie bauen wollen:
- Die Domain ist Ihre Adresse. Beispiel: www.ichbiniminternet.de.
- Der Webspace, den ein Webhost zur Verfügung stellt, ist Ihr Grundstück.
- WordPress ist das funktionale Fundament Ihrer Website, das auf dem Webspace (d.h. Grundstück) aufgesetzt wird.
- Plugins sind eine Reihe von Tools, die in WordPress eingesetzt werden, um der Website erweiterte Funktionalität, Features, Optimierungen und Stabilität zu ermöglichen.
Die folgende Infografik und das nachstehende Video bieten einen schnellen Überblick bzw. eine detaillierte Erklärung:
Wie arbeite ich? Welche Dienste biete ich an und was kosten die? Erfahren Sie mehr!